Giáo Trình Tự Học Illustrator Từ Cơ Bản Đến Nâng Cao
Giáo trình Illustrator – trọn bộ giáo trình gồm bài giảng illustrator và file bài tập thực hành cho mọi người từ cơ bản đến nâng cao giành riêng cho phần mềm Adobe illustrator. Hãy cùng mình tìm hiểu ngay bên dưới.
Download bài tập ở cuối trang
Mục lục

Giới thiệu
ILLUSTRATOR chuyên về vẽ ra các hình ảnh mới - dựa trên việc tạo và chỉnh sửa vector (các điểm toạ độ trên mặt phẳng thiết kế; kết nối tạo thành các path với đặc tính màu sắc, hình dạng, độ dày).
Các thiết kế trên ILLUSTRATOR khi in ấn thường giữ màu sắc, đường nét sắc xảo. Ngoài ra, các file xuất ra từ Adobe Illustrator nhẹ và dễ dàng thay đổi, hoặc tương thích với các phần mềm khác như Photoshop, Corel Draw.
ILLUSTRATOR hỗ trợ việc in ấn lớn hơn kích thước thiết kế mà không bị lỗi, do không phải làm việc trên pixel giống Photoshop, vì thế các thiết kế trên Adobe Illustrator rất linh hoạt.
Lưu ý:
Hình ảnh raster là gì?
Hình ảnh raster được tạo thành từ một lưới các chấm được gọi là pixel trong đó mỗi pixel được gán một màu. Hình ảnh raster phụ thuộc vào độ phân giải, nghĩa là chúng tồn tại ở một KÍCH THƯỚC NHẤT ĐỊNH. Khi bạn chuyển đổi một hình ảnh raster, bạn kéo dài các pixel, điều này có thể dẫn đến một hình ảnh bị mờ, hụt pixel (do nó không biết lấy pixel ở đâu lấp vô).
Hình ảnh vector là gì?
Hình ảnh vector là digital artwork trong đó các điểm, đường và đường cong được tính toán bởi máy tính. Về cơ bản, chúng là các phương trình toán học và mọi phương trình có thể được gán bằng một màu, nét hoặc độ dày… để biến các hình dạng (shapes) thành tác phẩm.
Hình ảnh vector là độ phân giải độc lập. Khi bạn thu nhỏ hoặc phóng to hình ảnh vector, các shape của bạn sẽ lớn hơn nhưng nó không mất bất kỳ chi tiết nào hay được thêm bất kỳ pixel nào, hình ảnh của bạn sẽ luôn hiển thị giống hệt nhau, bất kể kích thước, không có loại hình ảnh vector lossy hoặc lossless.
Tạo, mở và lưu file
Tạo file
- File => New
Trong đó:
- Name: Tên File.
- Width: Chiều ngang File.
- Height: Chiều cao File.
- Đơn vị đo: Pixcel, Centimeters, ….
- Artboards: Số trang chúng ta làm việc. Mặc định là 1.
- Bleed (Bao gồm Top, Bottom, Left, Right): Chừa lề của File.
- Color Mode: Chế độ màu của File.
- Raster Effects: Độ phân giải của File.
Mở file
- File => Open
Lưu file
- File => Save As
Khi lưu File với đuôi “.ai” Phần mềm sẽ hiện 1 hộp thoại cho phép chúng ta tuỳ chọn lưu File ở Version nào. Vì vậy, khi lưu File chúng ta sẽ chọn Version “Illustrator CC (Legacy)” để tất cả các phiên bản đều có thể mở được.
Ví dụ: Bạn lưu File với Version “Illustrator 2020” thì File của bạn chỉ mở được với các phiên bản “Illustrator 2020” trở lên, ngược lại các phiên bản thấp hơn sẽ không mở được.
.jpg)
Ngoài ra chúng ta có thể xuất File ra PNG, JPG, SVG, … bằng cách File => Export => Export As.
Cách sử dụng Artboards
Artboards

Artboards (bản vẽ) trong Adobe Illustrator là là một không gian giúp bạn làm việc trên nhiều “bản vẽ” khác nhau. (có thể hiểu đơn giản là số trang giấy). Mỗi vùng làm việc gọi là 1 Artboards.
Phím tắt là Shift + O.
Sử dụng Artboards trong trường hợp một bản thiết kế cần nhiều trang. Ví dụ: Card visit, catalogue,…

Quản lý Artboards: Window => Artboards. Tại đây chúng ta có thể đặt tên, thêm mới, xoá và sắp xếp Artboards.

Ví dụ tính năng Artboards
Ví dụ 1: Giả sử, ta có 4 Artboards. Trong Artboards 1, ta có logo Sao Việt. Bây giờ chúng ta có thể copy logo Sao Việt ra nhiều Artboards khác bằng cách:
- Click chọn copy logo Sao Việt.
- Edit => Paste on .All Artboards.

Ví dụ 2: Giả sử, ta có 4 Artboards. Đặt 1 hình ngôi sao giữa 4 Artboards. Bây giờ ta hãy lưu dạng PDF. Kết quả là mỗi trang PDF sẽ chứa 1 phần của ngôi sao.

Giao diện làm việc trong Illustrator
.jpg)
Màn hình làm việc gồm:
- Thanh tiêu đề: Chứa biểu tượng chương trình, tên tài liệu, tỷ lệ thu phóng, hệ màu, đóng chương trình.
- Thanh chức năng: Chứa các menu lệnh làm việc của chương trình.
- Thanh công cụ: Chứa các công cụ làm việc của chương trình, chúng ta có thể click mũi tên để mở rộng chúng.
- Thanh Panel: Ở thanh này sẽ tương ứng với những menu trong thanh chức năng Window.
Một số lệnh - phím tắt cơ bản
Một số lệnh cơ bản:
- Selection Tool (V): Lựa chọn các đối tượng cần làm việc.
- Direct Selection Tool (A): Được sử dụng để chọn các đường hoặc đoạn riêng biệt của một đối tượng, hay nói các khác nó được dùng để chọn điểm neo trong một hình vẽ, và được dùng để nắn chỉnh hình đó.
- Magic Wand Tool (Y): Dùng để chọn các đối tượng. Cho phép chọn nhanh 1 loạt các đối tượng có cùng thuộc tính giống nhau ( VD: các đối tượng có màu giống nhau).
- Lasso Tool (Q): Được sử dụng để tạo các vùng chọn bằng cách rê xung quanh các đối tượng mong muốn.
- Pentool (P): Được sử dụng để vẽ các đoạn đường thẳng và đường cong.
- Zoom Tool (Z): Công cụ zoom như một kính lúp để phóng to và thu nhỏ Workspace. Để phóng, nhấp bất cứ nơi nào trên Artboard nhấn phím tắt Ctrl + “+”, để thu nhỏ nhấn phím tắt Ctrl + “-“.
- Hand Tool (H): Sử dụng công cụ hand để định lại vị trí khung xem của Artboard bằng việc rê khung xem lên suống sang trái hoặc phải.
- Ctrl + 0: Tự động chỉnh full màn hình về đúng vùng đang làm việc.
- Ctrl + 1: Tự động chỉnh chế độ Zoom về đúng 100%.
Một số phím tắt cơ bản:
- Transform Again (Ctrl+D): Lặp lại bước cuối cùng chúng ta đã thực hiện, áp dụng trường hợp nhân bản đối tượng nhanh và đều.
- Shift + click chuột: Thêm lựa chọn.
- Ctrl + 2: Khoá các layer.
- Ctrl + Alt + 2: Mở khoá các layer.
- Alt + kéo đối tượng: Nhân đôi.
- Phím I: Hút màu mẫu.
- Spacebar: Di chuyển vùng.
- Bring to Front (Ctrl + Shift + ]): Đưa đối tượng được chọn lên trên cùng.
- Bring Forward (Ctrl + ]): Đưa đối tượng được chọn lên trên một vị trí.
- Send Backward (Ctrl + [): Đưa đối tượng được chọn xuống dưới một vị trí.
- Send to Back (Ctrl + Shift + [): Đưa đối tượng được chọn xuống dưới cùng.
Các nhóm công cụ hình học cơ bản
Nhóm công cụ Line Segment

- Line Segment Tool (\): Sử dụng để tạo các đoạn đường thẳng.
- Arc Tool: Vẽ các đường cong, có thể không thả chuột trái và kết hợp phím mũi tên lên xuống.
- Spiral Tool: Vẽ đường xoắn ốc.
- Rectangular Gird Tool, Polar Gird Tool: Vẽ đường lưới vuông, tròn.
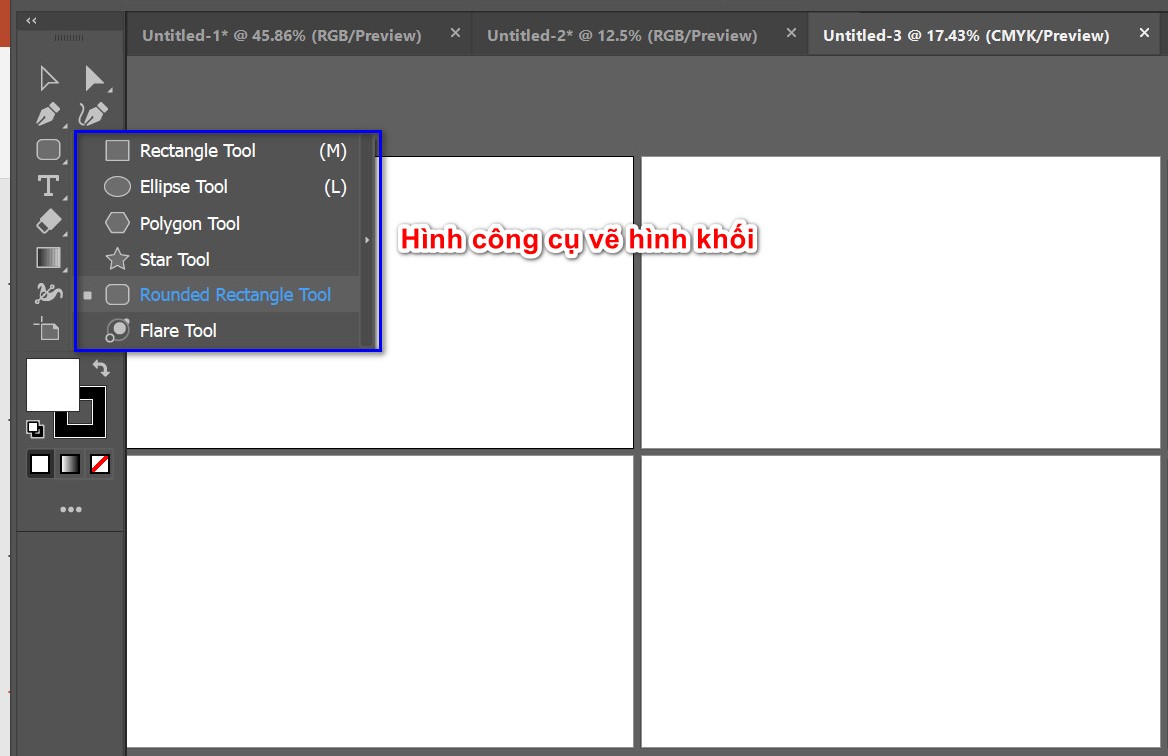
Nhóm công cụ vẽ hình khối

- Rectangle Tool (M): Vẽ hình vuông, chữ nhật, hình trụ.
- Rounded Rectangle Tool: Vẽ hình chữ nhật, hình vuông, hình trụ bo tròn các góc.
- Ellipse Tool: Vẽ hình elip.
- PolygonTool: Vẽ các hình đa giác. Có thể thêm bớt cạnh hình đa giác bằng cách nhấn phím mũi tên lên xuống.
- Star Tool: Vẽ ngôi sao. Có thể thêm bớt cạnh hình đa giác bằng cách nhấn phím mũi tên lên xuống. Nhấn Alt các cạnh sẽ đều hơn.
- Flare Tool: Tạo ánh sáng lóe.
Lưu ý:
- Nhấn kết hợp Shift: Shape đang vẽ sẽ được đều hơn.
- Nhấn kết hợp Alt: Chúng ta sẽ vẽ được hình từ tâm đi ra.
- Kết hợp Shift + Alt: Chúng ta sẽ vẽ được hình đều hơn và đi ra từ tâm.
Mỗi Shape được gọi là 1 Object. Muốn hiệu chỉnh các Shape thì sẽ nằm trong thanh menu Object.
Stroke - Outline Stroke

Một đối tượng trong Illustrator sẽ mang hai yếu tố để đổ màu, đó chính là Fill và Stroke. Fill là phần màu nền bên trong của đối tượng còn Stroke là màu viền.
Chúng ta có thể chuyển Stroke thành Shape vector để thực hiện các thao tác điều chỉnh phức tạp hơn như cắt, ghép,…
Thao tác biến Stroke thành vector:
Bước 1: Chọn đối tượng cần biến thành vector.
Bước 2: Vào hộp thoại Object => Path => Outline Stroke.
![hình ảnh chuyển stroke sang vecto]() Công cụ Shape Buider tool
Công cụ Shape Buider tool

- Shape Builder Tool (Shift + M): Là công cụ rất cần thiết cho việc thiết kế logo. cho phép người dùng tạo các đối tượng phức tạp bằng cách gộp và xóa các đối tượng đơn giản, chọn các cạnh và vùng của đối tượng có thể gộp hoặc xóa để tạo đối tượng mới. Hoặc ngoài ra người dùng cũng có thể phá vỡ các đối tượng được chồng chéo để tạo đối tượng mới.
- Mặc định công cụ Shape Builder ở chế độ Merge (gộp), tuy nhiên nếu muốn bạn có thể chuyển đổi sang chế độ Erase (xóa) bằng cách sử dụng phím Alt (trên Windows) hoặc Option (trên Mac).
- Kết hợp phím ALT thì sẽ tự động loại bỏ (xoá) đi những đối tượng nằm trong phạm vi khép kín.
Transform và Align
Rolate Tool
.jpg)
Nhấn chọn công cụ Rotate Tool (phím tắt R), lúc này sẽ có 1 điểm màu xanh xuất hiện ở trọng tâm của đối tượng. Điểm này được gọi là tâm xoay, bạn có thể di chuyển nó đến bất cứ vị trí nào bạn muốn.
Lưu ý: Bạn hãy nhấn phím Enter trên bàn phím để hiển thị bảng Rotate Options với cách này bạn có thể đặt tâm xoay tùy theo ý thích.
.jpg)
Reflect Tool
.jpg)
Nhấn chọn công cụ Reflect Tool (phím tắt O), lúc này tâm lật sẽ xuất hiện. Bạn hãy giữ phím Alt + Click chuột vào vị trí tâm lật mà bạn muốn đặt.
Lúc này bảng Reflect Options sẽ xuất hiện, bạn có thể nhập hoặc tuỳ chỉnh các thông số:
- Horizontal: Lật hình theo chiều ngang.
- Vertical: Lật hình theo chiều dọc.
- Angle: Góc lật của đối tượng.
- Copy: Lật và tạo ra một đối tượng mới sau khi lật.

Để xem thử hình lật trước khi đồng ý bạn hãy nhấn nút Preview, sau khi ưng ý nhấn OK để lật hình.
Free Transform Tool

Lệnh Free Transform dùng để biến đổi tự do góc nhìn của đối tượng.
Align

Căn chỉnh vị trí tương đối của các đối tượng.
- Căn ngoài cùng bên trái
- Căn giữa theo chiều dọc
- Căn ngoài cùng bên phải
- Căn ngoài trên cùng
- Căn giữa theo chiều ngang
- Căn dưới cùng
Căn chỉnh khoảng cách của các đối tượng.
- Căn khoảng cách phía trên
- Căn tâm theo chiều ngang
- Căn khoảng cách phía dưới
- Căn khoảng cách bên trái
- Căn tâm theo chiều dọc
- Căn khoảng cách bên phải
Pathfinder

Mở nhóm công cụ này trong menu Window / Pathfinder hoặc nhấn tổ hợp phím CTRL + SHIFT + F9.
Nhóm công cụ Shape Mode
- Unite: Kết hợp tất cả các đối tượng thành 1 đối tượng duy nhất với màu sắc sẽ được lấy của đối tượng trên cùng.
- Minus Front: Loại bỏ toàn bộ các đối tượng phía trên cùng phần giao nhau của các đối tượng. Màu sắc sẽ giữ lại màu của đối tượng dưới cùng với phần được giữ lại.
- Intersect: Giữ lại phần giao nhau của tất cả các đối tượng và loại bỏ tất cả các phần còn lại. Phần màu sắc sẽ lấy màu của đối tượng trên cùng.
- Exclude: Loại bỏ phần giao của các đối tượng.
Nhóm công cụ Pathfinder:
- Divide: tách các phần giao của các đối tượng ra thành nhiều phần khác nhau. sau lệnh này bạn cần phải Ungroup mới có thể tách chúng ra khỏi nhau (vì sau lệnh Divide các đối tượng bị tách ra đã nhóm thành 1 nhóm.
- Trim: Tách các đối tượng xếp chồng lên nhau thành các đối tượng khác nhau
- Merge: Thực hiện tương tự như công cụ Trim. Có điều khác là, khi tách các đối tượng ra thì các đối tượng giống nhau (thường cùng 1 màu sẽ được hợp lại cùng 1 đối tượng).
- Crop: Là công cụ sẽ giúp bạn lấy được phần giao của đối tượng trên cùng với các đối tượng bên dưới nó.
- Outline: Tạo ra các đường line theo các khuôn hình các đối tượng đã được xếp chồng lên nhau, thay vì tách nền thì ở đây Outline chỉ xử lý phần đường viền stroke.
- Minus Back: Loại bỏ toàn bộ các đối tượng bên dưới cùng phần giao với đối tượng trên cùng. Phần được giữ lại là đối tượng trên cùng với những phần không giao với các đối tượng bên dưới.
Cách sử dụng màu sắc
Gradient Tool
Bạn có thể mở bảng Gradient bằng cách nhấp vào biểu tượng trên thanh công cụ hoặc bằng cách vào Window > Gradient.

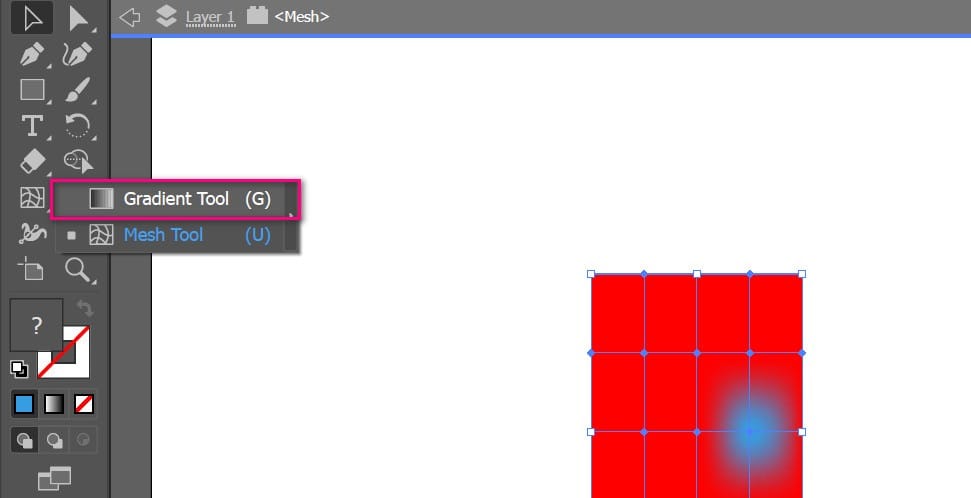
Mesh Tool
Mesh tool hay còn gọi là Gradient mesh là một công cụ giúp tô màu dạng lưới trong illustrator. Đây là một công cụ tô màu chuyển sắc đặc biệt chỉ xuất hiện trong phần mềm đồ hoạ vector.
Vào menu Object > Create Gradient Mesh, chúng ta có thể xác định số lượng hàng và cột trong hộp thoại.

Ví dụ về Mesh Tool
Đầu tiên, chúng ta vẽ 1 cánh hoa.
Truy cập, Object > Create Gradient Mesh, nhập Rows và Collumns là 3-3.

Chọn công cụ Mesh Tool, click vào các điểm point để thay đổi màu sắc của chúng.
Làm việc với chữ và văn bản
Nhóm công cụ Type

- Type Tool (T): Công cụ thêm chữ tự do vào trang giấy Artboard.
- Area Type Tool: Chèn chữ vào 1 hình vẽ bất kỳ. Bằng cách vẽ ra 1 hình bất kỳ, sau đó click vào đường path.
- Type On A Path Tool: Dùng để viết lên trên các đường hay outline bên ngoài của hình.
Pen Tool
Tương tự như Pen Tool trong Photoshop. Nó có thể được sử dụng để tạo ra vô số dòng, đường cong và hình dạng, và đường gấp khúc.

Tài Liệu Khóa Học Illustrator Tại Trung Tâm Tin Học Sao Việt
DH005 - Illustrator Cơ Bản
DH006 - Illustrator Nâng Cao
Tài liệu thực hành và bài giảng
1. Giáo trình Illustrator Từ Cơ Bản Đến Nâng Cao
2. Giáo trình Illustrator Nâng Cao
2. Hệ thống bài tập thực hành
CHO ĐIỂM BÀI VIẾT NÀY



 Công cụ Shape Buider tool
Công cụ Shape Buider tool

















