Lộ Trình Tự Học Illustrator Cơ Bản Dành Cho Người Mới Bắt Dầu
Illustrator là một phần mềm đồ họa quan trọng đối với bất kỳ ai đang theo đuổi ngành thiết kế, nhưng không phải ai cũng biết cách học đúng phương pháp và xây dựng cách học hiệu quả. Để hỗ trợ những người mới bắt đầu, Tin Học Sao Việt sẽ mang đến thông tin chi tiết về cách học Illustrator cơ bản, cùng với lộ trình tự học tối ưu giúp bạn nhanh chóng nắm vững công cụ này. Cùng khám phá những bí quyết để thành thạo Illustrator trong bài viết dưới đây!
Phần 1. Giới Thiệu Về Illustrator? Lộ Trình Học Illustrator Cơ Bản Dành Cho Người Mới
Đối với những ai mới bắt đầu học Illustrator, việc hiểu rõ về phần mềm này là điều cần thiết để xây dựng nền tảng vững chắc cho con đường học thiết kế. Trước khi đi sâu vào lộ trình học Illustrator, chúng ta hãy cùng tìm hiểu các khái niệm cơ bản.
Illustrator là một phần mềm đồ họa vector được ưa chuộng trong ngành thiết kế. Khác với những công cụ khác, Illustrator nổi bật trong việc tạo ra các sản phẩm đồ họa chất lượng cao như logo, hình minh họa, và các ấn phẩm truyền thông. Việc học Illustrator sẽ giúp bạn làm chủ công cụ này và tối ưu hóa quy trình sáng tạo của mình.

Khi bắt đầu học Illustrator, bạn cần hiểu rõ về ảnh vector – loại ảnh có thể co giãn kích thước mà không bị vỡ. Đây là yếu tố quan trọng để đảm bảo chất lượng thiết kế ở mọi kích cỡ. Trong quá trình học Illustrator, bạn sẽ biết cách sử dụng các điểm neo (Anchor Points) và đường Path để tạo hình chính xác.
Hiểu rõ cách Illustrator hoạt động sẽ giúp bạn thao tác dễ dàng hơn. Phần mềm này sử dụng các thuật toán hình học để tạo đối tượng vector và kết hợp chúng với văn bản hoặc hình ảnh khác. Dần dần, bạn sẽ thành thạo các công cụ như Pen Tool, Shape Builder và Pathfinder để tạo nên những thiết kế chuyên nghiệp.
Phần 2. Công Dụng Của Illustrator Mang Lợi Cho Bạn – Lộ Trình Học Illustrator Cơ Bản Dành Cho Người Mới
Trước khi đi sâu vào chi tiết lộ trình học Illustrator, hãy cùng xem phần mềm này có thể mang lại những lợi ích gì nhé!
Nhờ khả năng tạo hình với độ chính xác cao và dễ dàng thay đổi kích thước mà không ảnh hưởng đến chất lượng, Illustrator được sử dụng rộng rãi cho các công việc như vẽ minh họa, thiết kế bộ nhận diện thương hiệu, tạo Infographic và sáng tạo icon.

Để hiểu rõ hơn về các ứng dụng của Illustrator, bạn có thể tham khảo thêm bài viết chi tiết về lợi ích của khóa học Illustrator tại đây nhé.
Phần 3. Lý Thuyết Trong Khi Học Illustrator – Lộ Trình Học Illustrator Cơ Bản Dành Cho Người Mới
1. Khái Niệm Về Typography Trong Lộ Trình Học Illustrator
Trong lộ trình học Illustrator từ cơ bản, đặc biệt là dành cho người mới bắt đầu, việc nắm vững kiến thức về typography là một yếu tố không thể bỏ qua. Typography giúp bạn lựa chọn, sắp xếp kiểu chữ, điều chỉnh kích thước, khoảng cách và màu sắc để tạo nên một thiết kế dễ đọc, nổi bật và thể hiện đúng ý đồ của bạn đến người xem.

Một trong những điểm mà nhiều người mới học Illustrator dễ nhầm lẫn là khái niệm giữa typography và font. Tuy nhiên, đây là hai khái niệm hoàn toàn khác nhau:
-
Typeface (Font Family): Là tập hợp các kiểu chữ có đặc điểm tương đồng, ví dụ như Times New Roman hoặc Arial.
-
Font: Là một biến thể cụ thể trong nhóm typeface, ví dụ Times New Roman đậm hoặc Times New Roman nghiêng.
Hiểu rõ sự khác biệt này sẽ giúp bạn dễ dàng lựa chọn và kết hợp các kiểu chữ trong quá trình học Illustrator, từ đó tạo ra những sản phẩm thiết kế chuyên nghiệp và ấn tượng.
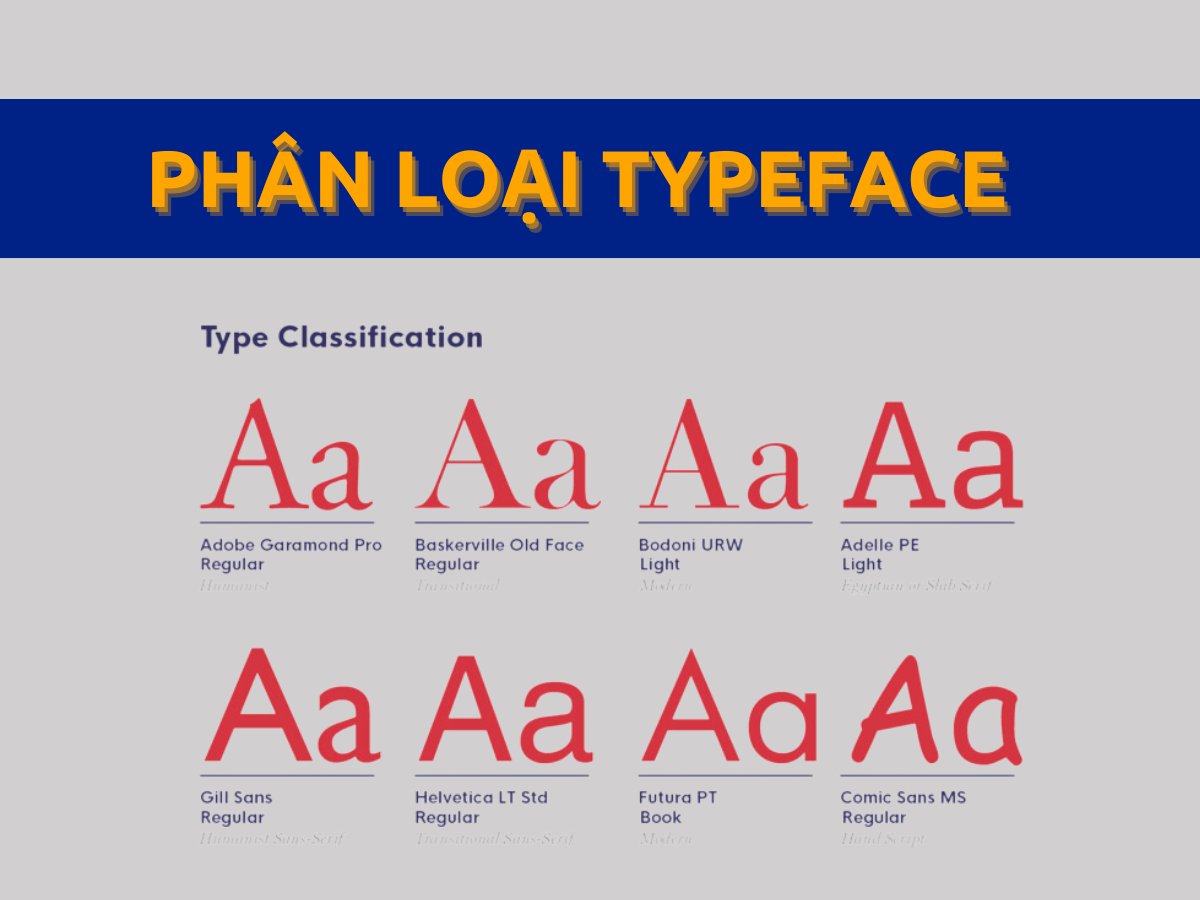
2. Phân loại Typeface Trong Lộ Trình Học Illustrator
Trong quá trình học Illustrator, việc hiểu rõ cách phân loại typeface là rất quan trọng. Tùy vào từng chủ đề và phong cách thiết kế, việc lựa chọn typeface phù hợp sẽ giúp ấn phẩm của bạn trở nên chuyên nghiệp và ấn tượng hơn.

Hiện nay, typeface được chia thành 4 nhóm chính dựa trên hình dáng chữ:
-
Serif (có chân): Mang phong cách cổ điển, sang trọng và nghiêm túc. Thường được sử dụng trong các ấn phẩm in ấn, tài liệu chính thức.
-
Sans Serif (không chân): Đơn giản, hiện đại và dễ đọc. Loại này phổ biến trong thiết kế web, ứng dụng và các ấn phẩm kỹ thuật số.
-
Script (viết tay): Tạo cảm giác phóng khoáng, tự do, mang đậm dấu ấn cá nhân. Phù hợp cho các thiết kế sáng tạo hoặc trang trí.
-
Decorative (trang trí): Độc đáo và mang tính nghệ thuật cao. Dùng để nhấn mạnh và tạo điểm nhấn cho thiết kế.
Hiểu rõ các loại typeface và cách sử dụng chúng sẽ giúp bạn dễ dàng lựa chọn phong cách chữ phù hợp trong từng dự án khi học Illustrator. Đây là bước đệm quan trọng để tạo ra những thiết kế bắt mắt và thể hiện được ý tưởng của bạn một cách tốt nhất.
3. Kiến Thức Về Màu Sắc Trong Lộ Trình Học Illustrator
Trong lộ trình học Illustrator, việc hiểu về màu sắc là điều thiết yếu. Màu sắc không chỉ tạo điểm nhấn cho thiết kế mà còn thể hiện cảm xúc và thông điệp một cách mạnh mẽ. Mỗi màu có sức mạnh riêng, và cách bạn phối hợp chúng sẽ định hình trải nghiệm của người xem.
Để khai thác hiệu quả sức mạnh của màu sắc, bạn cần làm quen với các nguyên lý phối màu. Sự kết hợp thông minh giữa các sắc độ sẽ tạo ra hiệu ứng thị giác độc đáo, giúp thiết kế của bạn trở nên nổi bật. Nắm vững cách thức tương tác của màu sắc sẽ giúp bạn tạo ra những sản phẩm thiết kế ấn tượng trong lộ trình học Illustrator.
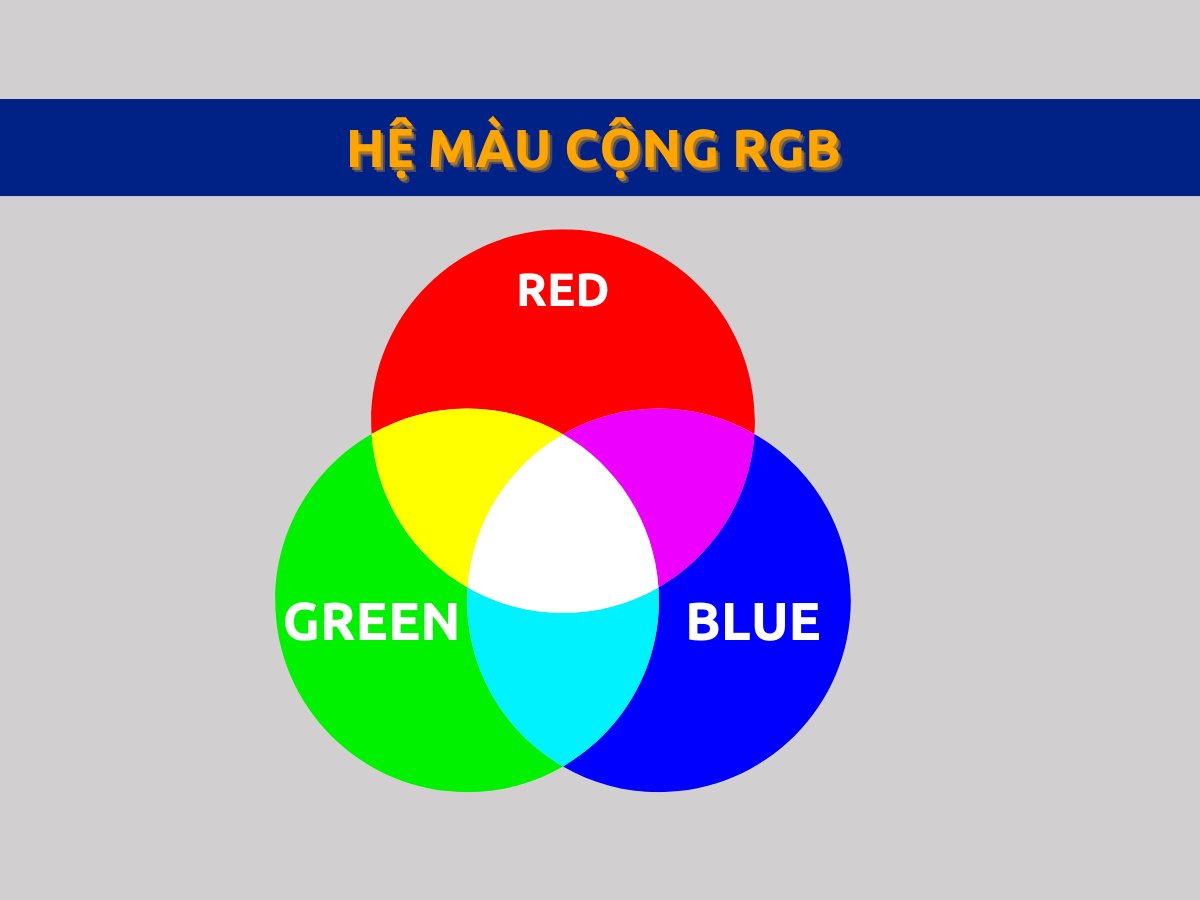
a. Hệ Màu Cộng RGB Trong Lộ Trình Học Illustrator
Khi bắt đầu học Illustrator, hiểu biết về hệ màu RGB là rất cần thiết. RGB, viết tắt của Red (đỏ), Green (xanh lá) và Blue (xanh dương), là hệ màu chủ yếu được sử dụng trên các thiết bị điện tử như màn hình máy tính và TV.

Hệ màu RGB hoạt động dựa trên nguyên lý phát xạ ánh sáng. Mỗi màu cơ bản sẽ phát ra ánh sáng khi được kích hoạt, và khi ba màu này kết hợp ở mức tối đa, chúng tạo ra màu trắng. Điều này giúp bạn tạo ra những thiết kế sống động và bắt mắt.
Làm quen với hệ màu RGB không chỉ giúp bạn hiểu cách thiết kế hiệu quả hơn mà còn nâng cao khả năng tạo ra những hình ảnh đẹp mắt trong lộ trình học Illustrator.
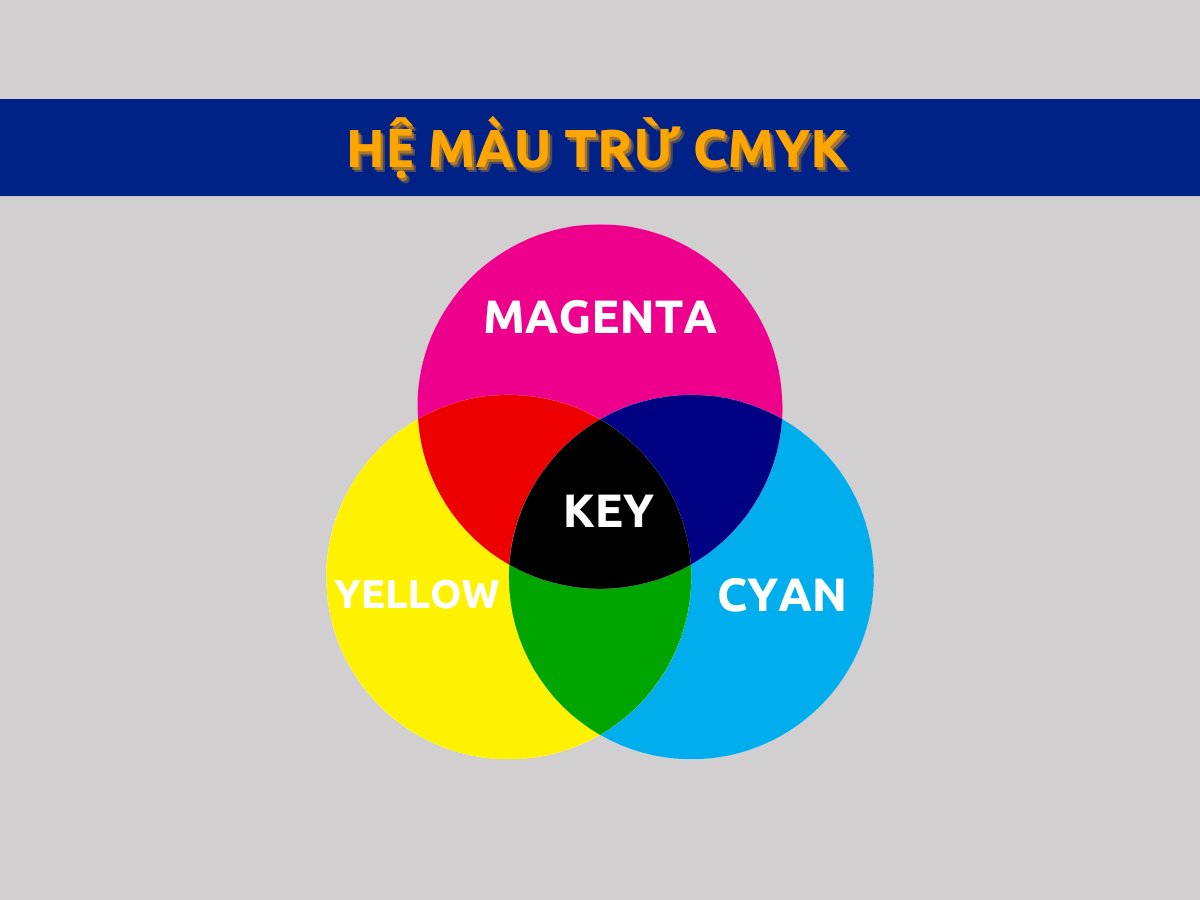
b. Hệ Màu Trừ CMYK Trong Lộ Trình Học Illustrator
CMYK, viết tắt của Cyan, Magenta, Yellow và Black, là hệ màu trừ được sử dụng phổ biến trong in ấn. Khác với hệ màu RGB, CMYK hoạt động bằng cách hấp thụ ánh sáng. Màu sắc mà chúng ta nhìn thấy là những phần ánh sáng không bị hấp thụ. Khi sử dụng CMYK, các màu cơ bản sẽ loại trừ ánh sáng trắng để tạo ra màu sắc mong muốn. Đặc biệt, ba màu Cyan, Magenta và Yellow khi kết hợp với nhau có thể tạo ra màu đen.

Một yếu tố quan trọng trong lộ trình học Illustrator là nắm vững các phương pháp phối màu để nâng cao tính thẩm mỹ cho các ấn phẩm thiết kế. Dưới đây là bốn phương pháp phối màu cơ bản bạn nên biết:
-
Phối màu đơn sắc (Monochromatic): Sử dụng một màu với các sắc độ khác nhau.
-
Phối màu tương đồng (Analogous): Kết hợp các màu liền kề trên bánh xe màu.
-
Phối màu bộ ba (Triad): Sử dụng ba màu có khoảng cách đều trên bánh xe màu.
-
Phối màu bổ túc (Complementary): Kết hợp hai màu đối diện nhau trên bánh xe màu.
Để hiểu rõ hơn về các phương pháp phối màu và cách áp dụng trong thực tế, bạn có thể tham khảo các khóa học học Illustrator tại Tin Học Sao Việt.
4. Tìm Hiểu Về Infographic Trong Lộ Trình Học Photoshop
Trong lộ trình học Photoshop, kiến thức về Infographic là một phần không thể thiếu. Infographic là phương pháp thể hiện thông tin một cách trực quan, kết hợp hình ảnh, biểu đồ, và văn bản để truyền tải dữ liệu một cách hiệu quả. Nhờ vào hình thức đồ họa này, thông tin phức tạp trở nên dễ hiểu hơn, giúp người đọc nhanh chóng nắm bắt ý tưởng chính của chủ đề.
Infographic không chỉ là một kỹ năng thiết kế quan trọng mà còn là cách tuyệt vời để thể hiện sự sáng tạo trong học Photoshop. Một infographic tốt cần đáp ứng một số tiêu chí sau:
-
Sự thu hút: Không cần phải phụ thuộc vào nội dung để thu hút khán giả; hình ảnh và cách trình bày cũng đóng vai trò quan trọng trong việc truyền đạt thông tin.
-
Dữ liệu chính xác: Đảm bảo thông tin được trình bày rõ ràng với dữ liệu chính xác, giúp người đọc dễ dàng hiểu và sử dụng.
-
Phân cấp rõ ràng: Thông tin cần được phân cấp một cách rõ ràng, kết hợp hài hòa giữa các yếu tố như icon, hình minh họa, màu sắc và font chữ.
5. Thiết Kế Bố Cục Và Căn Gióng Trong Lộ Trình Học Photoshop
Trong quá trình học Photoshop, một yếu tố thiết yếu mà bạn cần chú trọng là thiết kế bố cục và căn gióng. Bố cục không chỉ đơn thuần là việc sắp xếp các yếu tố trên một trang; nó là nghệ thuật tạo ra sự hài hòa và cân bằng trong thiết kế. Một bố cục hợp lý sẽ dẫn dắt ánh nhìn của người xem, giúp họ dễ dàng tiếp cận thông tin và cảm nhận được thông điệp mà bạn muốn truyền tải.

Nguyên Tắc Phân Cấp Thông Tin
Một khía cạnh quan trọng khác trong lộ trình học Photoshop là phân cấp thông tin. Phân cấp thông tin liên quan đến cách thức tổ chức các yếu tố thiết kế dựa trên mức độ quan trọng của chúng. Bằng cách làm nổi bật những phần chính và sắp xếp các yếu tố phụ theo thứ tự hợp lý, bạn không chỉ tạo ra một thiết kế dễ hiểu mà còn nâng cao tính thẩm mỹ. Thao tác này sẽ giúp thu hút sự chú ý của người xem, đồng thời tạo ra ấn tượng sâu sắc và dễ nhớ về sản phẩm thiết kế của bạn.
Xem thêm: Khóa học Photoshop Cấp Tốc
Phần 4: Hướng Dẫn Sử Dụng Các Công Cụ Cơ Bản Trong Lộ Trình Học Illustrator Dành Cho Người Mới
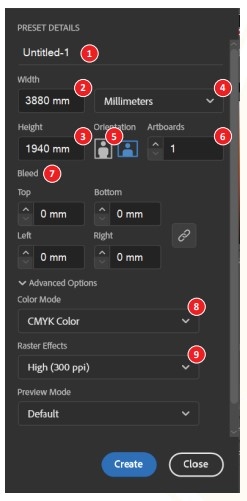
1. Cách Tạo File Mới Trong Illustrator

Bước 1: Nhập tên cho File thiết kế: Đặt tên dễ nhớ cho file mới.
Bước 2: Width (Chiều ngang): Xác định kích thước chiều ngang của file thiết kế.
Bước 3: Height (Chiều cao): Xác định chiều cao của file.
Bước 4: Đơn vị: Chọn đơn vị phù hợp như Pixel, Milimet, Centimet,...
Bước 5: Orientation (Hướng trang): Lựa chọn thiết kế trang theo chiều dọc hoặc ngang.
Bước 6: Artboards (Số lượng trang): Chọn số trang bạn muốn thiết kế.
Bước 7: Bleed: Nhập giá trị bleed để tạo phần thừa xung quanh mép trang, giúp tránh viền trắng khi in.
Bước 8: Color Mode (Chế độ màu): Chọn hệ màu phù hợp (RGB hoặc CMYK).
Bước 9: Raster Effects (Hiệu ứng raster): Chọn độ phân giải cho các hiệu ứng raster (72, 150, 300 dpi).
Lưu ý:
-
Bạn có thể lưu các cài đặt này thành mẫu để sử dụng cho các lần tạo file tiếp theo.
-
Có thể chỉnh sửa các cài đặt sau khi tạo file.
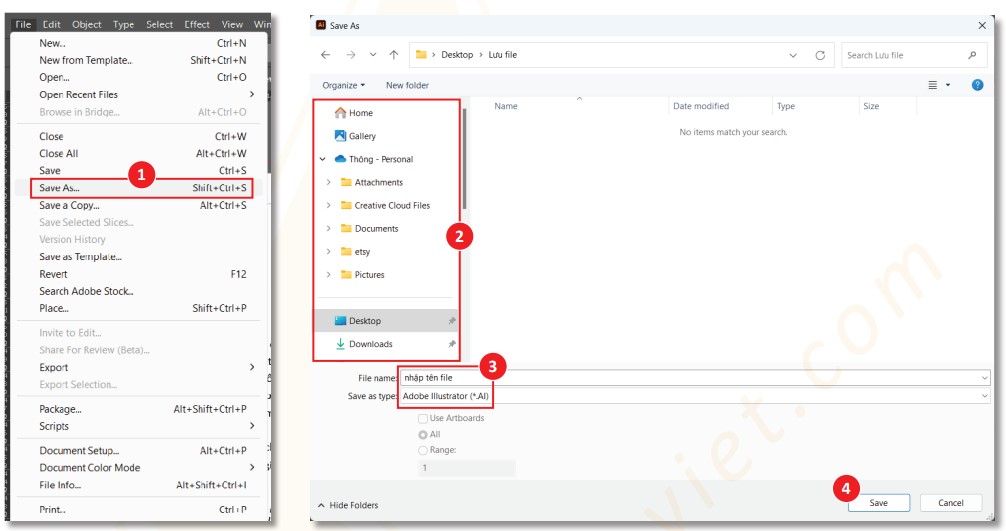
2. Cách Lưu File Trong Illustrator

Bước 1: Chọn "Save As...": Trên thanh công cụ, vào "File" và chọn "Save As...".
Bước 2: Chọn vị trí lưu: Điều hướng đến thư mục mà bạn muốn lưu file.
Bước 3: Đặt tên và chọn định dạng file: Đặt tên file và chọn định dạng. Định dạng gốc của Illustrator là “.ai”, nhưng bạn có thể chọn các định dạng khác như PDF, EPS, SVG.
Bước 4: Bấm "Save": Xác nhận và bấm "Save" để hoàn tất quá trình lưu file.
Lưu ý khi lưu file với định dạng “.ai” trong Illustrator:
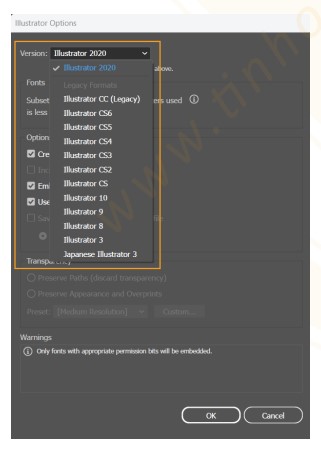
Khi lưu file dưới định dạng “.ai”, phần mềm sẽ hiển thị hộp thoại Illustrator Options.

Trong mục Version, nên chọn Illustrator CC (Legacy) hoặc các phiên bản thấp hơn để đảm bảo file có thể mở trên các phiên bản Illustrator khác, đặc biệt là trên các máy tính sử dụng phiên bản cũ hơn.
Nếu bạn lưu file ở phiên bản hiện tại của phần mềm, máy tính với phiên bản Illustrator thấp hơn sẽ không thể mở được file đó. Vì vậy, hãy cân nhắc chọn phiên bản thấp hơn để đảm bảo tính tương thích khi chia sẻ file.
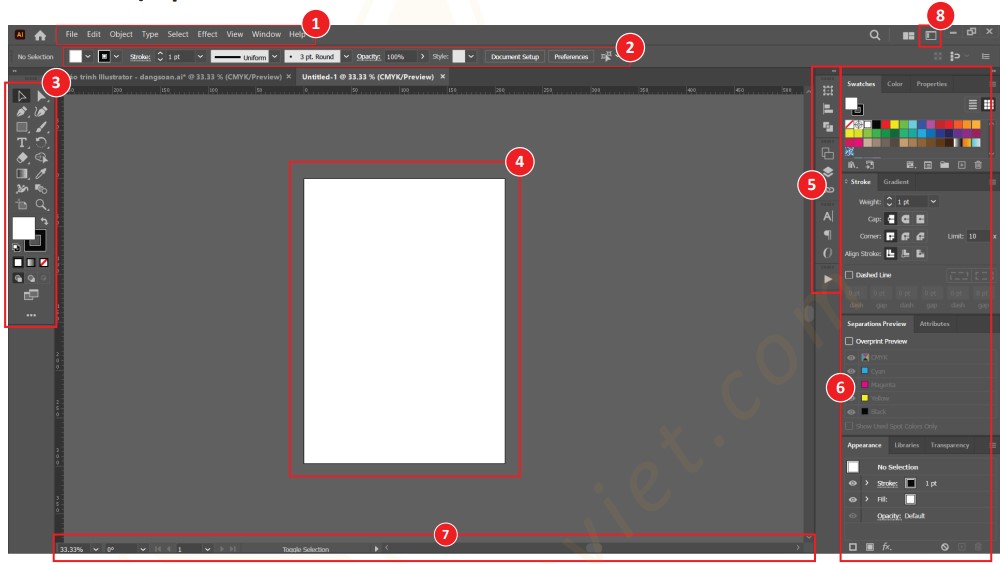
3. Làm Quen Với Giao Diện Làm Việc Trong Illustrator

1. Thanh Menu: Chứa các menu chính như File, Edit, View, Object, Type, Select, Effect, Filter, Window, Help.
2. Thanh điều khiển: Cung cấp các tùy chọn bổ sung liên quan đến các công cụ và lệnh bạn đang sử dụng.
3. Thanh công cụ: Bao gồm các công cụ để tạo và chỉnh sửa đối tượng như Pen Tool, Shape Tool, Selection Tool, Fill Tool, Stroke Tool, Zoom Tool, Rotate Tool, Eyedropper Tool,...
4. Vùng làm việc: Khu vực chính để bạn tạo và chỉnh sửa đối tượng.
5. Thanh Panel: Cung cấp thêm các tính năng như Layers Panel, Swatches Panel, Pathfinder Panel, Symbols Panel,...
6. Thanh thuộc tính: Hiển thị thuộc tính của đối tượng được chọn như vị trí, kích thước, màu sắc, độ dày viền,...
7. Thanh trạng thái: Hiển thị thông tin về vị trí con trỏ và chế độ xem hiện tại.
8. Chế độ làm việc: Cung cấp các bố cục giao diện khác nhau tùy vào nhu cầu thao tác trong Illustrator.
4. Khái Niệm Về Artboards Trong Illustrator
Artboard (bảng vẽ) là khu vực làm việc chính, nơi bạn tạo và chỉnh sửa các đối tượng. Nó giống như một trang giấy trong thiết kế truyền thống, cho phép bạn sắp xếp các tác phẩm của mình một cách gọn gàng.
Khi cần làm việc với nhiều trang, như thiết kế poster A4 hai mặt, bạn có thể tạo nhiều Artboard trong cùng một file. Điều này giúp quản lý và xuất các thiết kế một cách dễ dàng hơn.
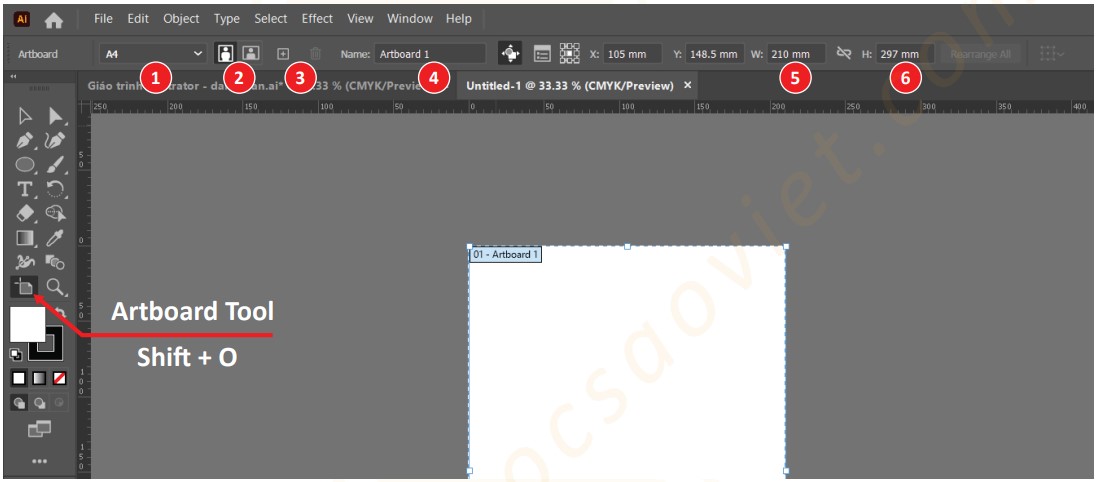
4.1 Cách sử dụng Artboards:
Để tạo thêm Artboard mới, chọn công cụ Artboard Tool hoặc nhấn phím tắt Shift + O.

Chú thích:
1. Các kích thước Artboard có sẵn
2. Hướng của Artboard
3. Tạo hoặc xóa Artboard
4. Tên của Artboard
5. Chiều ngang của Artboard
6. Chiều cao cả Artboard
4.2 Các Thao Tác Cơ Bản Trong Illustrator
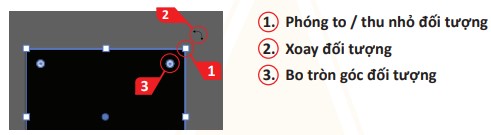
a. Phóng to / thu nhỏ vùng làm việc
-
Zoom Tool (Z): Nhấp vào để phóng to; nhấp giữ và nhấn Alt để thu nhỏ.
-
Phím tắt: Nhấn Ctrl + để phóng to và Ctrl - để thu nhỏ.
-
Fit All in Window: Nhấn Alt + Ctrl + 0 để hiển thị tất cả các đối tượng làm việc vừa trong một khung hình.
b. Di chuyển vùng làm việc
-
Hand Tool (H): Nhấp giữ chuột trái để di chuyển vùng làm việc.
-
Hold Space: Nhấn giữ phím Space và chuột trái để di chuyển.
-
Hole Scroll: Nhấn giữ cuộn chuột để di chuyển (chỉ trong các phiên bản cao).
-
Ctrl + 0: Đưa màn hình về chế độ xem đầy đủ của Artboard đang làm việc.
-
Ctrl + 1: Đưa chế độ xem màn hình về 100%.
c. Chọn và bỏ chọn đối tượng
Thao tác chọn:
-
Nhấp: Chọn một đối tượng.
-
Shift + Nhấp: Thêm hoặc bớt đối tượng vào vùng chọn.
-
Ctrl + Nhấp: Chọn nhiều đối tượng không liên tiếp.
-
Click and drag: Chọn nhiều đối tượng trong một vùng hình chữ nhật.
Lưu ý: Khi thao tác chọn đối tượng, bạn cần đang ở công cụ Selection Tool (V).
d. Sao chép và dán đối tượng
-
Copy (Ctrl + C): Sao chép đối tượng đã chọn.
-
Paste (Ctrl + V): Dán đối tượng đã sao chép vào vị trí hiện tại.
-
Paste in Place (Ctrl + Shift + V): Dán đối tượng đã sao chép vào vị trí ban đầu.
-
Paste to Behind (Ctrl + B): Dán đối tượng đã sao chép xuống dưới đối tượng đang chọn.
-
Paste to Front (Ctrl + F): Dán đối tượng đã sao chép lên trên đối tượng đang chọn.
e. Nhóm và bỏ nhóm đối tượng
-
Group (Ctrl + G): Nhóm các đối tượng lại với nhau để thao tác như một thể thống nhất.
-
Ungroup (Ctrl + Shift + G): Bỏ nhóm các đối tượng.
f. Hủy thao tác
-
Undo (Ctrl + Z): Hủy thao tác trước đó.
-
Redo (Ctrl + Shift + Z): Làm lại thao tác đã hủy.
Những công cụ và phím tắt này là rất quan trọng trong lộ trình học Illustrator, giúp bạn thao tác một cách nhanh chóng và hiệu quả.
Phần 5: Giới Thiệu Nhóm Công Cụ Chọn Trong Illustrator
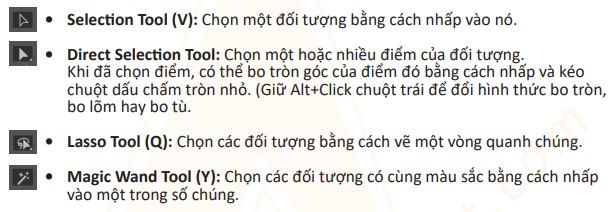
5.1 Nhóm Công Cụ Dùng Để Chọn Cơ Bản Trong Illustrator

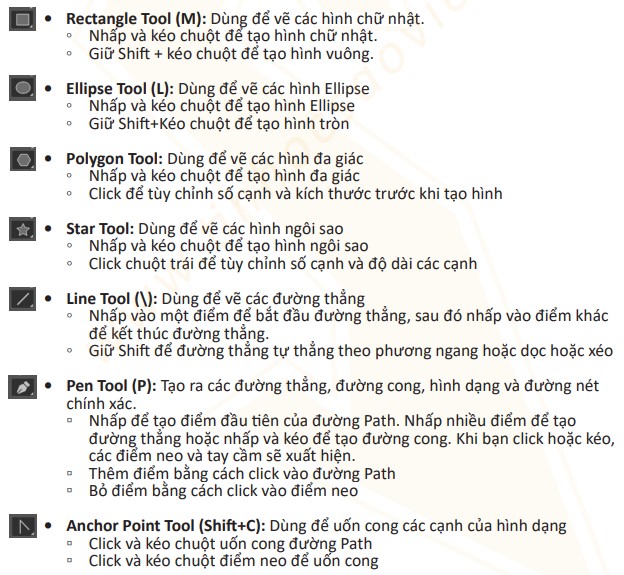
5.2 Nhóm Công Cụ Dùng Để Vẽ Hình Cơ Bản Trong Illustrator

a)Chỉnh Sửa Nhanh Đối Tượng

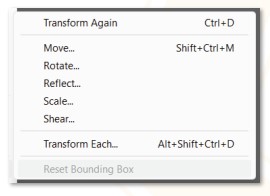
b) Transform (Biến đổi đối tượng)
Chọn đối tượng > Object > Transform

-
Transform Again: Lặp lại thao tác biến đổi
-
Move: Di chuyển đổi tượng
-
Rotate: Xoay đối tượng
-
Reflect: Lật đối tượng
-
Scale: Phóng to/thu nhỏ đối tượng
-
Shear: Làm nghiên đối tượng
-
Transform Each: Biến đổi cùng lúc nhiều đối tượng
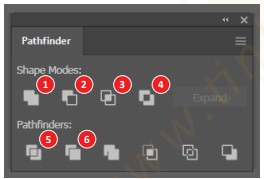
5.3 Sử Dụng Công Cụ Pathfinder Trong Illustrator
Để mở công cụ Pathfinder, bạn có thể vào Window > Pathfinder (Shift + Ctrl + F9).

Dưới đây là các tính năng chính của Pathfinder giúp bạn kết hợp và tạo hình dạng mới từ các đối tượng vector:
-
Kết hợp: Kết hợp các đối tượng vector chồng chéo để tạo thành một hình dạng mới, giúp bạn tạo ra các thiết kế độc đáo hơn.
-
Loại bỏ phía trước: Loại bỏ các phần của đối tượng phía trước, chỉ giữ lại phần của đối tượng phía sau, giúp bạn chỉnh sửa và tạo hình dạng phức tạp.
-
Giao nhau: Tạo ra hình dạng mới từ phần giao nhau của hai hoặc nhiều đối tượng vector, cho phép bạn tạo ra các hình dạng thú vị và sáng tạo.
-
Loại trừ: Giữ lại các phần không giao nhau giữa các đối tượng, loại trừ các vùng giao nhau, giúp làm nổi bật các yếu tố thiết kế mà bạn muốn nhấn mạnh.
-
Chia: Tạo ra các hình dạng mới bằng cách chia các đối tượng thành các phần nhỏ hơn, hữu ích cho việc tạo ra các cấu trúc phức tạp.
-
Trim: Cắt tỉa các phần thừa của một đối tượng vector dựa trên đường viền của một đối tượng vector khác, giúp bạn có được các đường nét sắc sảo và chính xác.
Công cụ Pathfinder là một bộ công cụ mạnh mẽ trong Adobe Illustrator, cho phép bạn linh hoạt trong việc kết hợp, sửa đổi và tạo ra các hình dạng mới từ các đối tượng vector hiện có, nâng cao khả năng sáng tạo trong thiết kế của bạn.
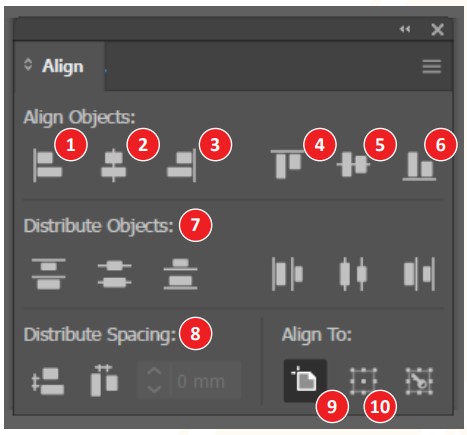
5.4 Công Cụ Align và Distribute Trong Illustrator
Để sử dụng công cụ Align, bạn có thể vào Window > Align (Shift + F7)

Đây là một công cụ rất hữu ích trong Adobe Illustrator giúp bạn căn chỉnh và phân bố các đối tượng vector một cách dễ dàng và hiệu quả. Dưới đây là các chức năng chính của công cụ Align:
-
Left: Căn chỉnh các đối tượng theo cạnh trái, giúp tạo sự đồng nhất cho thiết kế.
-
Vertical Center: Căn chỉnh các đối tượng theo tâm dọc, mang lại sự cân bằng cho bố cục.
-
Right: Căn chỉnh các đối tượng theo cạnh phải, giúp điều chỉnh vị trí nhanh chóng.
-
Top: Căn chỉnh các đối tượng theo cạnh trên cùng, tối ưu hóa không gian trên.
-
Horizontal Center: Căn chỉnh các đối tượng theo tâm ngang, tạo sự hài hòa cho thiết kế.
-
Bottom: Căn chỉnh các đối tượng theo cạnh dưới cùng, giúp căn chỉnh các đối tượng ở phía dưới.
-
Distribute Objects: Phân bổ đều khoảng cách giữa các đối tượng theo trục dọc, mang lại sự đồng đều trong bố cục.
-
Distribute Spacing: Phân bổ đều khoảng cách giữa các đối tượng theo trục ngang, giúp tạo ra một khoảng cách đều đặn và chuyên nghiệp.
-
Align to Artboard: Căn chỉnh các đối tượng với Artboard, giúp bạn dễ dàng định vị các yếu tố thiết kế.
-
Align to Selection: Căn chỉnh các đối tượng với đối tượng được chọn, cho phép điều chỉnh chính xác hơn trong mối quan hệ giữa các đối tượng.
Công cụ Align trong Illustrator là một phần không thể thiếu giúp bạn nhanh chóng căn chỉnh và sắp xếp các đối tượng vector, từ đó nâng cao tính thẩm mỹ và sự chuyên nghiệp cho thiết kế của bạn.
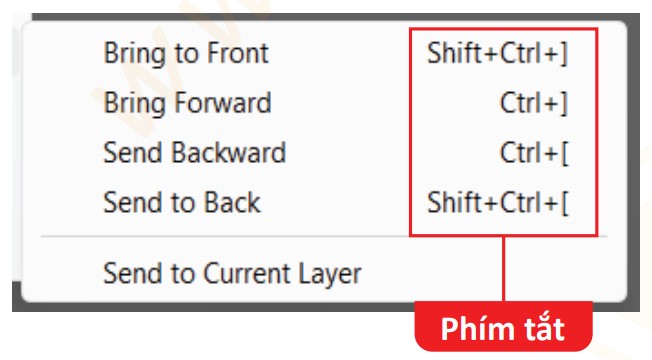
5.5 Arrange - Cách Sắp Xếp Lớp Đối Tượng Trong Illustrator
Khác với công cụ Align hay Pathfinder, Arrange không phải là một bảng điều khiển riêng, mà là tập hợp các lệnh giúp bạn thay đổi thứ tự xếp chồng của các đối tượng vector. Thứ tự này quyết định đối tượng nào sẽ hiển thị phía trước hoặc phía sau trong thiết kế của bạn.
Bạn hãy thực thiện thao tác: Vào Object > Chọn Arrange.

-
Bring to Front: Đưa đối tượng lên trước tất cả các đối tượng khác, giúp nó hiển thị hoàn toàn ở phía trên cùng.
-
Bring Forward: Đưa đối tượng lên một lớp so với các đối tượng khác, giúp nâng vị trí của nó trong thứ tự xếp chồng.
-
Send to Back: Đưa đối tượng xuống dưới tất cả các đối tượng khác, làm cho nó hiển thị ở phía sau cùng.
-
Send Backward: Đưa đối tượng xuống một lớp so với các đối tượng khác, giúp điều chỉnh vị trí của nó từng lớp một.
Việc sử dụng Arrange trong Illustrator sẽ giúp bạn quản lý thứ tự hiển thị của các đối tượng một cách hiệu quả, đảm bảo các thành phần thiết kế hiển thị theo đúng ý muốn.
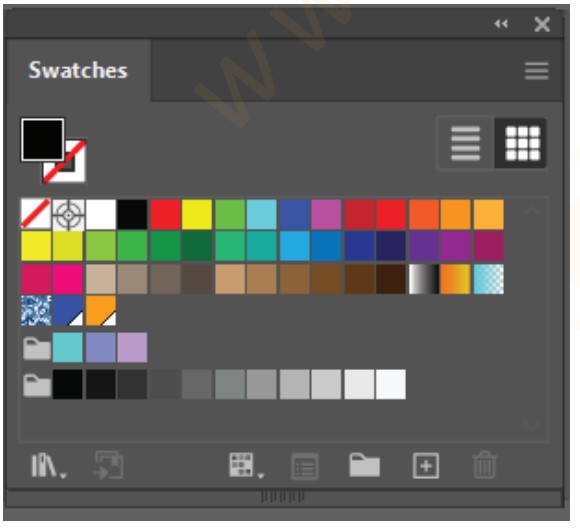
5.6 Swatches – Cách Sử Dụng Mẫu Màu Trong Illustrator
Swatches là một tính năng hữu ích trong Illustrator giúp bạn lưu trữ, quản lý và sử dụng màu sắc, gradient, và họa tiết một cách dễ dàng. Sử dụng Swatches không chỉ giúp tiết kiệm thời gian mà còn đảm bảo tính nhất quán về màu sắc trong thiết kế.

Hướng dẫn sử dụng:
Mở Swatches Panel:
-
Trên thanh công cụ: Nhấp vào biểu tượng Swatches Panel (hình ô vuông với nhiều ô màu nhỏ).
-
Qua menu: Vào Window > Swatches để mở bảng mẫu màu.
Thêm Swatch mới:
-
Kéo và thả: Kéo màu, gradient hoặc họa tiết từ Color Panel, Gradient Panel hoặc Artboard vào Swatches Panel.
-
Menu Swatches Panel: Nhấp vào biểu tượng menu (ba đường kẻ ngang) trong Swatches Panel và chọn New Swatch để tạo mẫu màu mới.
Swatches giúp bạn nhanh chóng truy cập và tái sử dụng các màu sắc yêu thích, đồng thời đảm bảo sự đồng bộ trong toàn bộ dự án thiết kế.
Để tô màu cho đối tượng hãy chọn một hoặc nhiều đối tượng cần tô màu:
-
Nhấp vào Swatch: Chọn Swatch trong Swatches Panel và nhấp vào ô màu bạn muốn tô cho đối tượng
-
Eyedropper Tool: Chọn Eyedropper Tool và nhấp vào đối tượng hoặc hình ảnh có màu bạn muốn sử dụng.
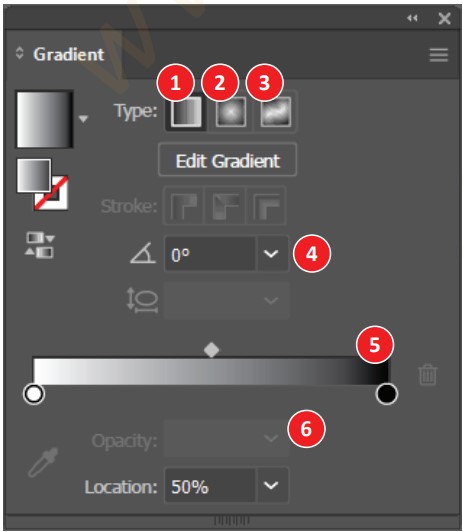
5.7 Gradient (Chuyển sắc) Trong Illustrator
Gradient là kỹ thuật tô màu phổ biến, giúp pha trộn mượt mà giữa nhiều màu sắc, mang lại hiệu ứng mềm mại và thu hút. Dưới đây là các loại Gradient và cách tùy chỉnh:

- Linear Gradient (Chuyển sắc tuyến tính): Chuyển đổi màu theo một đường thẳng, từ màu này sang màu khác.
- Radial Gradient (Chuyển sắc tròn): Màu chuyển từ một điểm trung tâm và lan rộng ra bên ngoài theo dạng tròn.
- Freeform Gradient (Chuyển sắc tự do): Cho phép tùy chỉnh các điểm màu tự do để tạo ra các kiểu pha màu khác biệt.
- Góc chuyển sắc: Tạo góc chuyển màu tùy ý để tạo ra hiệu ứng độc đáo.
- Tùy chỉnh màu sắc Gradient: Thêm, bớt, hoặc thay đổi màu sắc trực tiếp trên thanh Gradient để điều chỉnh hiệu ứng.
- Độ trong suốt của điểm màu Gradient: Điều chỉnh mức độ trong suốt của từng màu trong Gradient để tạo hiệu ứng đổ bóng mượt mà.
Cách Sử Dụng Gradient Trong Illustrator
Gradient là công cụ hữu ích để tạo hiệu ứng chuyển sắc trong thiết kế. Dưới đây là các bước cơ bản để sử dụng Gradient trong Illustrator:
Cách Mở Gradient Panel:
-
Trên thanh công cụ: Nhấp vào biểu tượng Gradient Tool.
-
Menu Window: Chọn Window > Gradient để mở bảng Gradient.
Cách Chọn loại Gradient:
Trong Gradient Panel, nhấp vào biểu tượng loại Gradient mong muốn như Linear Gradient, Radial Gradient, hoặc Freeform Gradient.
Cách Thiết lập màu sắc:
- Nhấp vào ô màu trên Gradient Panel để chọn màu.
-
Bạn có thể sử dụng Color Picker để chọn màu thủ công hoặc nhập mã HEX để xác định màu sắc chính xác.
-
Kéo các điểm dừng màu (color stops) trên thanh Gradient để điều chỉnh vị trí và màu sắc của từng điểm.
Cách Áp dụng Gradient cho đối tượng:
-
Chọn đối tượng bạn muốn áp dụng Gradient.
-
Nhấp và kéo Gradient từ Gradient Panel sang đối tượng hoặc sử dụng Eyedropper Tool để lấy mẫu Gradient từ một đối tượng khác.
Tùy chỉnh Gradient:
-
Opacity: Thay đổi độ mờ của Gradient để tạo hiệu ứng đổ bóng.
-
Angle: Điều chỉnh góc của Gradient (đối với Linear hoặc Angle Gradient) để thay đổi hướng chuyển sắc.
Sử dụng Gradient hiệu quả sẽ giúp tạo ra những thiết kế độc đáo và thu hút trong Illustrator.
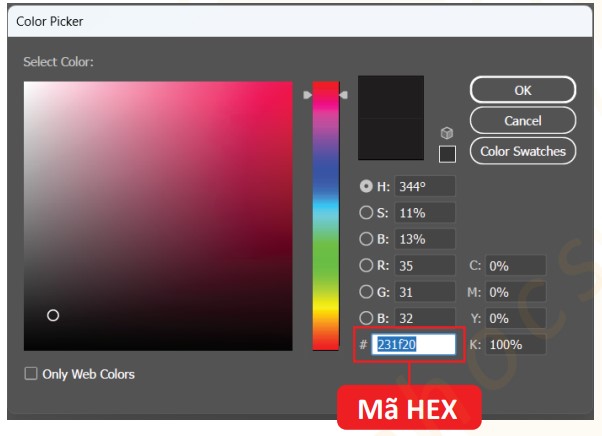
5.8 Cách Mở Hộp Thoại Color Picker và Sử Dụng Mã Màu HEX Trong Illustrator
Color Picker là công cụ giúp bạn chọn màu sắc chính xác hơn trong Illustrator. Bạn có thể mở hộp thoại Color Picker bằng cách nhấp đúp chuột trái vào Fill trên thanh công cụ. Từ đây, bạn sẽ có nhiều lựa chọn và tùy chỉnh màu sắc hơn.

Sử dụng mã màu HEX:
Mã HEX là cách biểu diễn màu bằng các ký tự thập lục phân (0-9 và A-F). Đây là mã phổ biến trong thiết kế web và đồ họa vì nó giúp xác định màu sắc một cách chính xác và nhất quán.
Để nhập mã HEX, chỉ cần sao chép hoặc gõ mã vào trường HEX trong hộp thoại Color Picker, sau đó chọn OK để áp dụng màu.
Lưu ý: Mã HEX thường đi kèm với ký hiệu #, ví dụ: #FFFFFF là màu trắng.
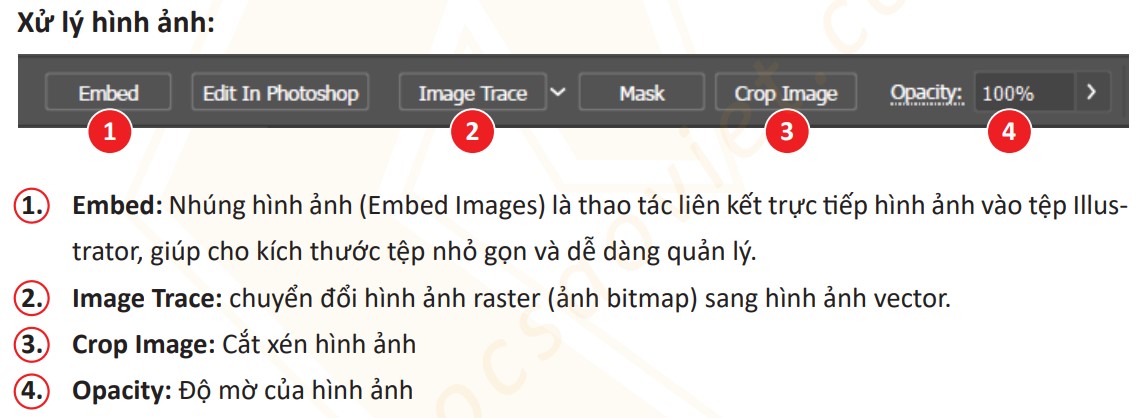
Cách Chèn Và Xử Lí Hình Ảnh Trong Illustrator
a) Cách Chèn Hình Ảnh
Cách 1: Phương pháp kéo thả: Kéo và thả tệp hình ảnh từ thư mục vào Artboard
Cách 2: Menu File: Chọn File > Place, chọn tệp hình ảnh, sau đó nhấp vào Place. (Nếu giữ chuột trái và kéo thả thì hình ảnh sẽ nằm gọn trong kích cỡ khung bạn vừa tạo)
b) Cách Căn Chỉnh Và Thay Đổi Kích Thước Hình Ảnh
Sử dụng các công cụ Transform (Selection Tool, Move Tool, Scale Tool, Rotate Tool) để căn chỉnh và thay đổi kích thước hình ảnh theo ý muốn.

Phần 6: Hướng Dẫn Thực Hành Các Kỹ Thuật Trong Lộ Trình Học Illustrator Cơ Bản Dành Cho Người Mới
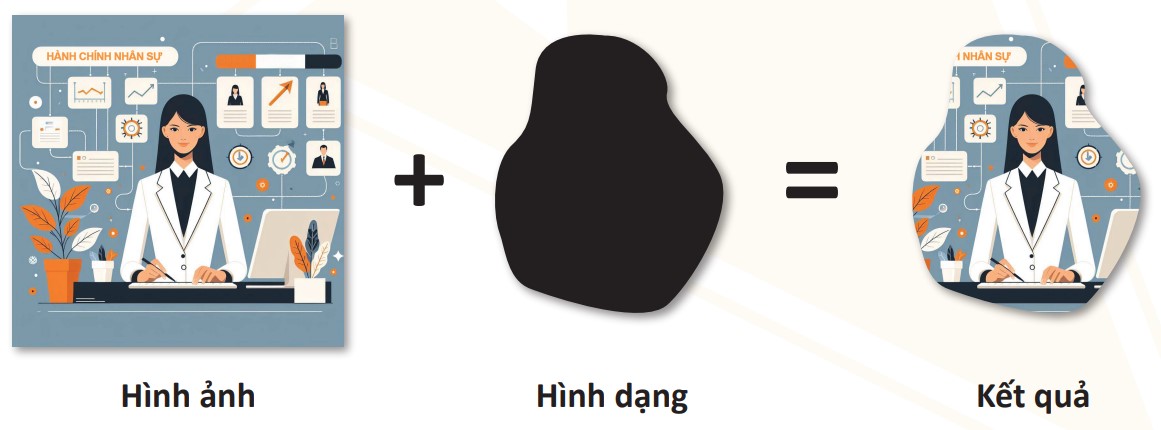
6.1 Kỹ Thuật Clipping Mask Trong Illustrator
Clipping Mask là một kỹ thuật hữu ích trong Illustrator cho phép bạn sử dụng một hình dạng để che một phần hoặc toàn bộ hình ảnh hoặc đối tượng khác. Nói cách khác, chỉ phần bên trong clipping path sẽ hiển thị, phần bên ngoài sẽ bị ẩn.

Lợi ích:
-
Tạo các hiệu ứng hình ảnh thú vị và sáng tạo.
-
Giữ nguyên hình ảnh gốc, bạn có thể chỉnh sửa clipping path để thay đổi phần hiển thị của ảnh.
-
Dễ dàng tạo các hình dạng phức tạp với lỗ trống.
Cách tạo Clipping Mask:
1. Chuẩn bị:
- Ảnh (hoặc đối tượng cần che): Đặt ảnh hoặc đối tượng bạn muốn che vào Artboard.
- Clipping path (hình dạng che): Tạo một hình dạng (bằng Pen Tool hoặc các công cụ tạo hình khác) để làm clipping path. Hình dạng này sẽ xác định phần hiển thị của ảnh.
2. Chọn đối tượng:
Chọn cả ảnh (hoặc đối tượng cần che) và clipping path. Giữ phím Shift và nhấp vào từng
đối tượng để chọn cả hai.
3. Tạo Clipping Mask:
Có ba cách để tạo Clipping Mask:
-
Menu Object: Đi tới Object > Clipping Mask > Make.
-
Phím tắt: Sử dụng phím tắt Ctrl + 7 (Windows) hoặc Command + 7 (Mac).
-
Layer Panel: Trong Layer Panel, nhấp vào biểu tượng Make/Release Clipping Mask nằm ở dưới cùng.
6.2 Typography - Chữ và văn bản trong Illustrator
Typography là một lĩnh vực quan trọng trong thiết kế đồ họa, liên quan đến việc sử dụng và sắp xếp chữ viết để tạo ra các hiệu ứng thị giác và truyền tải thông tin. Illustrator sẽ cung cấp nhiều công cụ và tính năng để hỗ trợ người dùng tạo ra typography đẹp mắt và chuyên nghiệp.
6.3 Tạo và tùy chỉnh Text trong Illustrator
Character Panel (Bảng điều khiển Ký tự) là một công cụ quan trọng trong Illustrator giúp bạn định dạng văn bản một cách chi tiết và chính xác. Bảng điều khiển này bao gồm nhiều tùy chọn để điều chỉnh các thuộc tínnh của ký tự, bao gồm:

1. Font (Font chữ): Chọn font chữ mong muốn từ danh sách các font chữ được cài đặt trên hệ thống của bạn.
2. Font Style (Phong cách font chữ): Chọn phong cách font chữ mong muốn, ví dụ như Regular, Bold, Italic, hoặc Light.
3. Font Size (Kích thước font chữ): Nhập kích thước font chữ mong muốn bằng đơn vị điểm (pt).
4. Leading (Khoảng cách dòng): Nhập khoảng cách dòng mong muốn bằng đơn vị điểm (pt). Khoảng cách dòng là khoảng cách giữa các dòng văn bản.
5. Tracking (Khoảng cách chữ cái): Nhập khoảng cách chữ cái mong muốn bằng đơn vị điểm (pt). Khoảng cách chữ cái là khoảng cách giữa các chữ cái trong một từ.

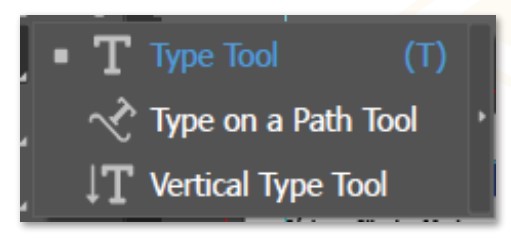
Công cụ Text (Công cụ Văn bản) trong Illustrator cho phép bạn tạo và chỉnh sửa văn bản trực tiếp trong khu vực làm việc.
-
Type Tool (T): Dùng để tạo văn bản (Click để gõ văn bản, Kéo thả để tạo khung cho đoạn văn bản)
-
Type on a Path Tool: Ghi chữ lên đường Path
-
Vertical Type Tool: Ghi văn bản theo hướng dọc
6.4 Tạo Hiệu Ứng Chữ Trong Illustrator
Make with Warp: Công cụ tạo ra các hình dạng tùy chỉnh cho văn bản hoặc hình dạng
-
Mở Warp Options: Chọn Object > Envelope Distort > Make with Warp
-
Click vào biểu tượng Make Envelope

6.5 Chuyển Đổi Text Thành Hình Dạng
Mở rộng văn bản trong Adobe Illustrator giúp chuyển đổi các đối tượng văn bản thành các đường path có thể chỉnh sửa, cho phép bạn chỉnh sửa từng ký tự và nâng cao tính linh hoạt trong thiết kế. Quy trình này đặc biệt hữu ích khi làm việc với font chữ lớn, tạo chữ viết tùy chỉnh hoặc kết hợp văn bản vào các thiết kế phức tạp.
-
Chọn văn bản cần mở rộng
-
Chọn Object > Expand
-
Sử dụng các công cụ chỉnh sửa hình dạng để tùy chỉnh
Lưu ý: Sau khi mở rộng sẽ không sử dụng công cụ Text để chỉnh sửa nội dung văn bản.
6.6 Stroke trong Illustrator
Stroke trong Illustrator là phần viền xung quanh một đối tượng, đường dẫn, hoặc văn bản. Nó có thể được tùy chỉnh với các thuộc tính như độ dày, màu sắc, kiểu dáng (nét liền, nét đứt, chấm, v.v.), giúp làm nổi bật hoặc tạo điểm nhấn cho các yếu tố trong thiết kế. Stroke Panel cung cấp các tùy chọn để điều chỉnh stroke theo ý muốn.
Để mở bảng Stroke Panel: vào Window > Stroke (hoặc nhấn Ctrl + F10)

Các tùy chọn chính trong Stroke Panel gồm:
-
Weight: Điều chỉnh độ dày của stroke.
-
Cap: Xác định kiểu dáng đầu mút của stroke, có thể là vuông, tròn hoặc nhọn.
-
Corner: Kiểm soát các góc khi stroke gặp nhau.
-
Align Stroke: Điều chỉnh vị trí của stroke so với đường viền đối tượng (bên trong, bên ngoài hoặc giữa).
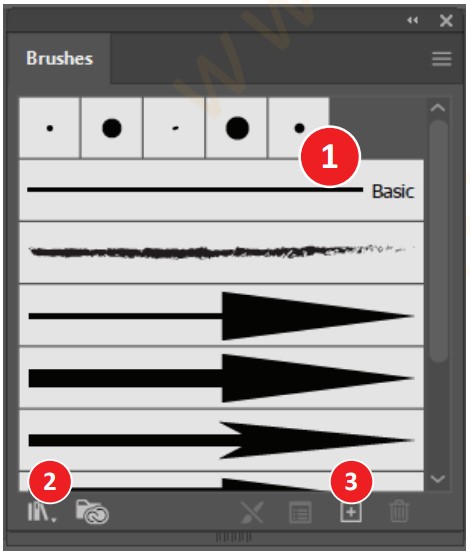
6.7 Tạo Và Sử Dụng Brush Trong Illustrator
Brush Panel là một công cụ mạnh mẽ cho phép bạn tạo và sử dụng các brush tùy chỉnh để vẽ đường Path sáng tạo, mang lại hiệu ứng độc đáo cho tác phẩm của bạn. Các bước cơ bản để sử dụng Brush trong Illustrator như sau:
-
Painbrush Tool (B): Công cụ dùng để vẽ các đường Path tự do với các kiểu đầu bút có sẵn trong Brush Panel.
-
Chọn hoặc tạo một hình dạng vector muốn biến thành brush.
-
Chọn loại brush cần tùy chỉnh: Art Brush, Scatter Brush, Pattern Brush,...
-
Các vào Brush Panel: Chọn Window > Brushes (F5)

-
Stroke Style: Chọn kiểu dáng đầu bút Brush để vẽ.
-
Brush Libraries Menu: Truy cập thư viện brush có sẵn với nhiều tùy chọn khác nhau.
-
New Brush: Tạo brush mới từ hình dạng vector.
Với các công cụ này, bạn có thể dễ dàng quản lý, tùy chỉnh brush, và thêm những nét chấm phá sáng tạo cho tác phẩm của mình.
6.8 Distort Và Transform Effect Trong Illustrator
Distort & Transform là một nhóm hiệu ứng trong Illustrator giúp bạn biến dạng các đối tượng theo nhiều cách khác nhau, tạo ra các hình dạng độc đáo và hiệu ứng (thị giác - visual) thú vị.
Cách sử dụng:
-
Chọn Vào đối tượng cần biến đổi
-
Chọn Effect > Distort & Transform

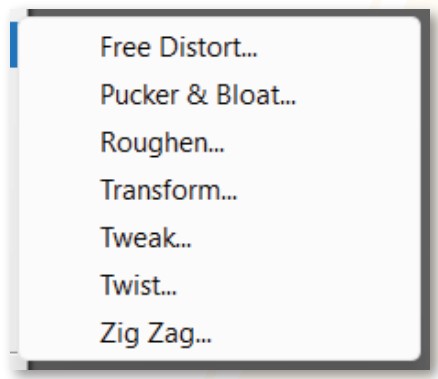
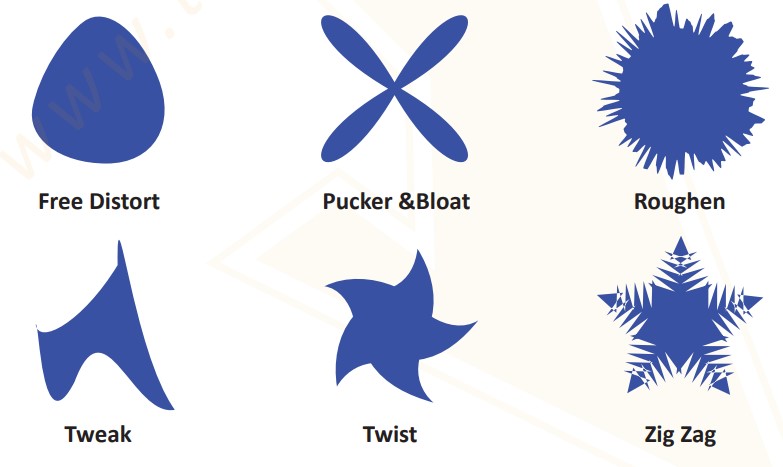
6.9 Các hiệu ứng chính trong Distort & Transform
-
Free Distort (Biến dạng tự do): Cho phép bạn kéo và đẩy các điểm neo (anchor points) của đối tượng để biến dạng hình dạng của nó một cách tự do.
-
Pucker & Bloat (Phồng và xẹp): Làm phồng hoặc xẹp các vùng nhất định của đối tượng, tạo ra hiệu ứng gợn sóng hoặc lõm.
-
Roughen (Làm gồ ghề): Biến các đường cong mịn thành các đường gồ ghề, tạo cảm giác thô ráp hoặc bị mòn.
-
Tweak (Điều chỉnh): là một hiệu ứng cho phép bạn điều chỉnh vị trí, kích thước và góc xoay của các điểm neo điều khiển trong một đối tượng vector.
-
Twist (Vặn): là một hiệu ứng cho phép bạn xoay và biến dạng các đối tượng vector theo một cách xoắn ốc hoặc xoáy.
-
Zig Zag (Ziczac): Làm méo đối tượng theo dạng hình ziczac, tạo cảm giác sắc nhọn hoặc răng cưa.

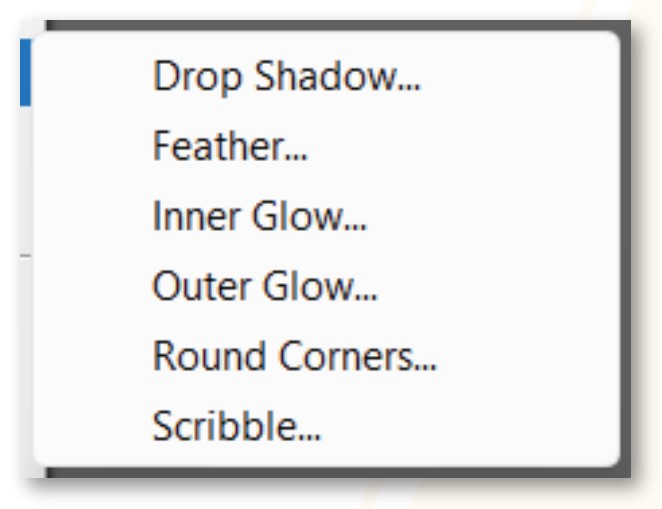
6.10 Stylize Effect Trong Illustrator
Chức năng Stylize Effect trong Illustrator là một tập hợp các hiệu ứng giúp bạn tạo ra các phong cách nghệ thuật và hiệu ứng thị giác độc đáo cho đối tượng của bạn.
Cách sử dụng:
-
Chọn Vào đối tượng cần tạo hiệu ứng
-
Chọn Effect > Stylize
-
Chọn kiểu mong muốn

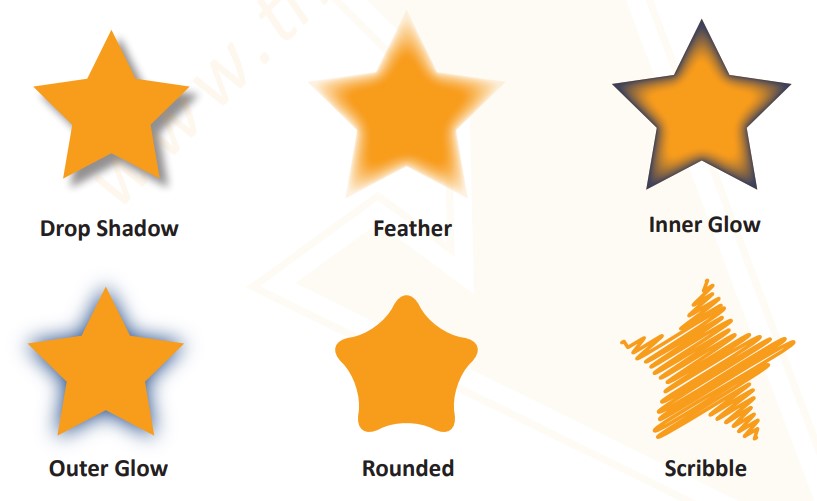
Các hiệu ứng chính trong Stylize
-
Drop Shadow (Bóng đổ): Tạo bóng đổ thực tế phía sau đối tượng của bạn, mô phỏng nguồn sáng.
-
Feather (Làm mờ): Làm mềm các cạnh của đối tượng bằng cách dần dần làm mờ chúng thành trong suốt.
-
Inner Glow (Phát sáng bên trong): Tạo hiệu ứng phát sáng tỏa ra từ bên trong đối tượng của bạn.
-
Outer Glow (Phát sáng bên ngoài): Tạo hiệu ứng phát sáng xung quanh các cạnh của đối tượng.
-
Rounded Corners (Góc tròn): Biến đổi các góc nhọn của đối tượng thành các góc tròn với bán kính tùy chỉnh.
-
Scribble (Phác thảo): Biến đổi đối tượng thành một bản phác thảo thô ráp, mô phỏng nét vẽ nguệch ngoạc bằng bút chì hoặc bút chì than.

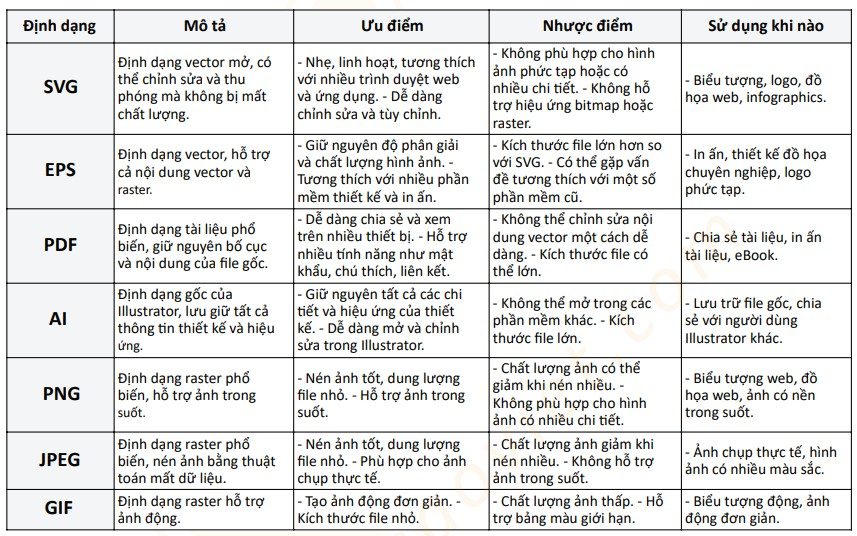
Một Số Định Dạng File Khi Xuất Ảnh Trong Illustrator

Xem thêm: Giáo trình tự học Illustrator từ cơ bản đến nâng cao
Các Trang Web Tài Nguyên Miễn Phí Để Thiết Kế Trong Illustrator
- Freepik: Freepik là một kho tàng khổng lồ với hàng ngàn tài nguyên thiết kế miễn phí, bao gồm vector, biểu tượng, hình ảnh và mẫu. Bạn có thể tìm thấy nhiều mẫu vector đa dạng, phù hợp cho các dự án thiết kế của mình.
https://www.freepik.com/
- Drawkit: Drawkit chuyên cung cấp các bộ vector miễn phí được thiết kế theo chủ đề. Các bộ vector này được tối ưu hóa với định dạng SVG và PNG, giúp bạn dễ dàng sử dụng trong Illustrator cho các dự án đồ họa.
https://www.drawkit.com/
- Free Vectors.net: Trang web này cung cấp một loạt vector miễn phí như biểu tượng, bản đồ, đồ thị và hình minh họa, hỗ trợ bạn đa dạng hóa thiết kế của mình.
https://www.freevectors.net/
- 1001 Free Downloads: Đây là một nền tảng cung cấp các loại tài nguyên thiết kế miễn phí như vector, ảnh, phông chữ, và mẫu. Trang web này giúp bạn tiếp cận nhiều tài nguyên thiết kế đa dạng và phong phú.
https://1001freedownloads.com/
Kết thúc bài viết về "lộ trình học Illustrator cơ bản dành cho người mới bắt đầu" hy vọng rằng bạn đã có cái nhìn tổng quan về những bước đi đầu tiên để chinh phục phần mềm thiết kế mạnh mẽ này. Illustrator không chỉ giúp bạn tạo ra những sản phẩm đồ họa ấn tượng mà còn mở ra nhiều cơ hội nghề nghiệp hấp dẫn. Tuy nhiên, để thực sự thành thạo và phát triển sự nghiệp trong lĩnh vực thiết kế, bạn nên kết hợp học thêm các phần mềm khác.
Nếu bạn muốn mở rộng kỹ năng của mình, hãy xem thêm về lộ trình học Photoshop tại Trung Tâm Đào Tạo Tin Học Sao Việt. Photoshop là một công cụ không thể thiếu trong thiết kế đồ họa, giúp bạn chỉnh sửa hình ảnh chuy&
CHO ĐIỂM BÀI VIẾT NÀY















